When iOS 6 was announced, one of the lesser features was a “Smart” App Banner that displayed unobtrusively over your webpage and displayed an app that users could directly download on the app store from your webpage. After the keynote, I forgot to investigate the documentation about it all through the iOS 6 Beta and never really heard much about it until the GM release of iOS 6. So I went to check out how to do this thinking it was going to be super-involved, at least html-wise.
Are you ready?
1
| |
That’s it. Add this meta tag to the <head> section of your website template. Then, replace your app ID with the one iTunes Connect displays for your app in the app details.
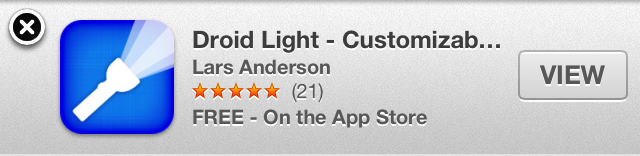
If you’re on an iOS 6 device, then you will see this at the top of this webpage:

When the user taps on the banner, iOS will take the user to the app store to complete the transaction. When the user returns to your website, a progress indicator will display showing the progress of the app install. After the download and installation is complete, the banner’s action will launch the app.
You can even go one or two steps further and pass in affiliate link information when your app gets downloaded or have information passed to your app on first launch in the app’s url handling delegate method. More detail can be found in the documentation on Apple’s website.
If you’re running an Octopress blog and aren’t sure where to make this change to include it in your blog, mosey on over to source\_includes\head.html and add it in with the rest of the <meta tags.
I’ve installed it on my blog with a link to Droid Light, since that’s the only personal app I have that actually moves any units on the app store.